This article helps you to find the steps to how to create a small business homepage using HTML.
If you are a beginner, you don’t need to take any tension for making projects using HTML.
Let’s move ahead to learn a little more about the topic of 7 steps for building a small business homepage using Python.
Firstly, you learn the definition of HTML and its features, and many more after you get the steps for building a small business homepage using Python.

What is HTML?
HTML (HyperText Markup Language) is the standard markup language used to create and structure content on the web.
It forms the backbone of any web page, allowing browsers to interpret and display content such as text, images, links, and other multimedia elements.
If you are a beginner then HTML is the best choice to start your career as a programmer using HTML programming.
You are also able to make a small project of your own using HTML which help a lot in your upcoming journey to make a big project as a programmer using any Programming language.

Key Features of HTML:-
After knowing the meaning of HTML, then get the features of HTML that show how HTML helps the programmers to write code and run. HTML is a very simple and easy-to-learn programming because start their programming journey using HTML as a beginner. It helps to link multiple pages to a single page using shortcut tricks.
- Markup Language:
- Markup language helps the HTML user use tags to annotate text, images, and other content to be displayed in any web browser. text and images help to look more attractive and beautiful on the web pages.
- Elements and Tags:
- HTML documents are made up of elements, which are defined by tags. Tags are enclosed in angle brackets (< >), and most elements have an opening tag and a closing tag (e.g., <p> for a paragraph). Tags work to run the program to execute without them, you cannot run the program and even not execute.
- Structure and Layout:
- HTML structures web content into headings, paragraphs, lists, links, images, and other elements to create a coherent and organized webpage. Structure work to provide a good structure for writing code and layout work to give the design to the code.
- Hyperlinks:
- HTML allows the creation of hyperlinks using the <a> tag, enabling navigation between different pages or sections within a page. Hyperlinks mean links of different pages that link to the same page.
- Attributes:
- Tags can have attributes that provide additional information about an element (e.g., <img src=”image.jpg” alt=”Description”>).

Basic Structure of an HTML Document:-
An HTML document typically starts with a <!DOCTYPE html> declaration, followed by the <html> tag which encompasses the entire document. The basic structure includes the <head> and <body> sections.
Common HTML Tags:-
- Structural Tags:
- <html>: Root element of an HTML page.
- <head>: Contains meta-information about the document.
- <body>: Contains the content of the document.
- <header>, <footer>, <nav>, <main>, <section>, <article>: Semantic elements for structuring content.
- Text Formatting Tags:
- <h1> to <h6>: Headings.
- <p>: Paragraph.
- <b>, <strong>: Bold text.
- <i>, <em>: Italic text.
- <ul>, <ol>, <li>: Lists (unordered and ordered).
- Links and Media:
- <a>: Hyperlinks.
- <img>: Images.
- <audio>, <video>: Multimedia elements.
- Forms:
- <form>: Form element.
- <input>, <textarea>, <button>: Form controls.
Why HTML is Important:-
- Foundation of the Web:
- HTML is the fundamental technology that every web page is built on, making it essential for web development.
- Compatibility:
- HTML is supported by all browsers, ensuring that web pages can be viewed on any device with a web browser.
- SEO:
- Proper use of HTML tags and structure can improve search engine optimization (SEO), helping web pages rank better in search results.
- Accessibility:
- Using semantic HTML improves accessibility for users with disabilities by providing meaning and structure to web content that assistive technologies can interpret.
HTML is a critical skill for anyone interested in web development. It provides the structure and essential elements needed to create web pages and applications, serving as the first step in building the internet’s visual and interactive experiences. Understanding and mastering HTML is foundational for developing more advanced web technologies and frameworks.https://www.geeksforgeeks.org/how-to-design-a-web-page-in-html.

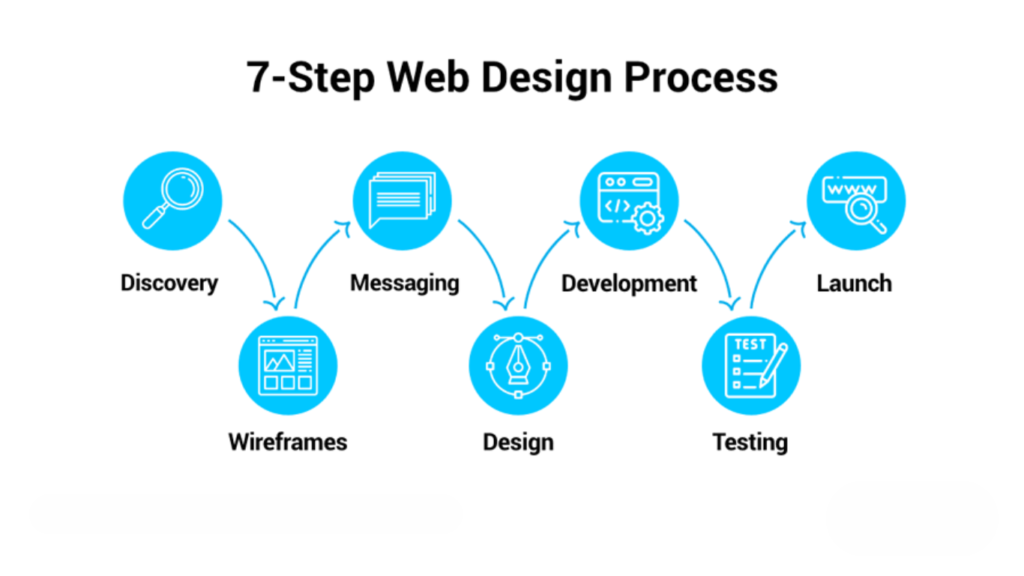
Main 7 steps for building a small business homepage using HTML:-
Building a small business homepage using HTML involves creating a structured, well-organized, and visually appealing web page that effectively communicates your business’s brand and services. Here are the steps to build a basic homepage using HTML:
Step 1: Plan Your Homepage
Before you start coding, plan what elements you want on your homepage. Common elements include:
- Header: It is the main part of HTML where the business name/logo and navigation links are mentioned.
- Main Section: Here, the main message is means welcome message, business description, and key information about the plan.
- Services Section: Here, all the list and description of services offered by the company are given.
- About Us: Full information about the business and team working there.
- Contact Information: Here, all the informative information is given like address, phone number, email, and a contact form.
- Footer: It is important to add any links or any other important things like additional links, copyright information, and social media links.
Step 2: Set Up Your Project Structure
Create a directory for your project and include an HTML file for the homepage and subdirectories for assets like CSS, images, and JavaScript if needed.
Step 3: Create the HTML Structure
- Create the HTML File:- Create the HTML file for your websites to make websites more attractive and wonderful
Step 4: Add CSS for Styling
- Create the CSS File:- The CSS file is important for HTML because the main work is done in a CSS file.
Step 5: Add Images and Other Assets
- Logo Image:- Put a logo on your HTML file to make your file more attractive.
- Place your logo image in your HTML file in the images directory.
Step 6: Test Your Homepage
- Open the HTML File in a Browser:- In a browser open the file of HTML to check your file.
- Double-click on the file index.html to open your HTML file in a web browser and ensure everything is displayed correctly or not on the screen.
Step 7: Enhance Your Homepage
- Add Interactivity with JavaScript:- Make an interactivity page for further use if you needed
- Create a JS directory page and add JavaScript files in it for additional interactivity later if needed.
- Improve Responsiveness:- It makes your page beautiful by looking at every size.
- Make one column for using media queries in your CSS to ensure your homepage looks good on different screen sizes.
- Add More Pages:- Add more pages for different use according to your work.
- Create additional HTML files in your system for other pages of your website use and link all pages together through the navigation menu.

How beginners can start making any project using HTML:-
Beginners can easily start making any project using HTML without having any knowledge and experience of programming.
Starting a project using HTML is an excellent way for beginners to dive into an area of web development.
Here’s a step-by-step guide to help you get started on any project as a beginner using HTML:
- Set up your development environment- First set up a good environment to start any project. for writing code, choose a good text editor like Visual Studio Code, Sublime Text, or Atom. Keep in mind that you have installed a modern web browser like Chrome and Firefox before starting any project.
- Understand the basic structure of HTML- Once you understand the basic structure of HTML, you can easily write code to run. After getting knowledge of the basic structure of HTML, you can be ready to make a homepage for any project.
- Plan Your Project- decide what you want to create. step-by-step process to do your project in a proper format. design your layout for your project or web page because planning is a must before starting any new work.
- Create Your Project Directory- create a folder and subfolder to store the main document that is used in making the project.
- Start Writing HTML- after completing all the processes then start writing HTML code using different templates, layouts, etc, and add content and many more.
- Add Some Style with CSS- style and CSS are a main part of HTML. creates a CSS file to link anything and adds some basic styles to make your web pages better.
- Add Interactivity with JavaScript (Optional)- it is optional, it is not necessary, if you want to add this, then you will after all it is not mandatory. you can also add some JavaScript, create a JavaScript file, and link this page to the HTML page.
- Test Your Project- after completing the project, you can test your project to find errors or debug to improve in web browser.
- Keep Learning and Expanding- learn and explore more CSS and HTML tags to make your project more attractive. Learn more about JavaScript to enhance your experience.
- Deploy Your Project- deploy your project in free hosting services and share your project with others to get feedback and to improve anything if needed in your project.

Conclusion:-
By following these steps, you can create a basic but functional homepage for your small business using HTML and CSS. As you become more comfortable, you can add more features and improve the design to better suit your business needs.
After completing all the steps of 7 steps for building a small business homepage using HTML, you are able to make a project using HTML.
It is mainly helpful for beginners who want to start making any homepage or any other project using HTML.

