INTRODUCTION:
There are so many tasks and works to be performed in our day-to-day life. Sometimes, we just unknowingly skip some of the activities. So, what if the skipped work is needed to be done seriously?. Well, everyone wants to keep a note of their daily tasks, some of them needed to note off their respective fantasies to achieve one day and many other reasons to make a note. So, our devices use the pre-installed notepad or any other word editor. But what if I tell you that, you can build your own word editor just by a few lines of code of python, exciting right? Yes of course. You can build your own word editor by using some packages in python.
OUTLINE:
In this tutorial, we will look into how to develop a word editor using python. For this you need to have some basic knowledge about python programming and the respective packages that are being used.
PROJECT PREREQUISITES:
For developing a word editor using python, you need to know about a profound package, tkinter
tkinter tkinter is a profound package in python. Tkinter is a toolkit used in python to make graphical user interface applications. Tkinter is the most commonly used and most basic GUI framework which is used in python programming.
Most of the development of the word editor is dependent on this package. so you have to know about this package and its different functionalities.
So, now let’s get into the main code…
CODE IMPLEMENTATION:
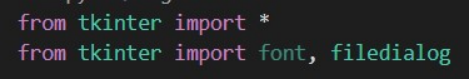
Firstly, you need to import all the functions from the package tkinter

filedialog(): the filedialog() function from tkinter offers the user a set of dialogs or functions which would be necessary when dealing with files.
File dialogs help you open, and save files or directories. This is the type of dialog you get when you click the file, open. This dialog comes out of the module, there’s no need to write all the code manually.
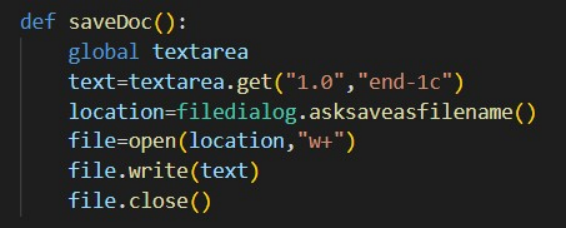
After that, we defined a function named savedoc() to edit the text area of the word editor and to locate the directory of the edited file and store it.

Based on the preferences of the user, you can define the fonts of your texts which can be later edited on the window.
Then, creating a window by using the Tk() function where the entire text area and the other widgets gets placed.
As it is a simple word document, it is sufficient enough to save a file, to change the fonts of the texts, to change the weight of the font. According to the user preference, it may be designed according to their uses.so, here I added three buttons on the navbar of the window.
- Save Button
- Font button
- Bold button
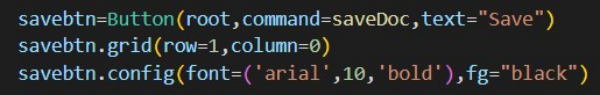
Save button:

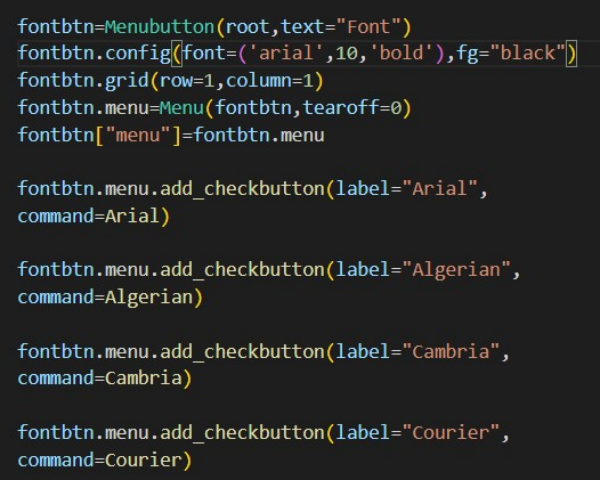
Font Button:

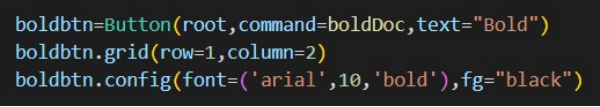
Bold button:

After adding these buttons, we are almost done with the code. So, let’s check the complete code…
SOURCE CODE:
here is the complete source code of the project.
from tkinter import *
from tkinter import font, filedialog
def saveDoc():
global textarea
text=textarea.get("1.0","end-1c")
location=filedialog.asksaveasfilename()
file=open(location,"w+")
file.write(text)
file.close()
def Algerian():
global textarea
textarea.config(font="Algerian")
def Arial():
global textarea
textarea.config(font="Arial")
def Courier():
global textarea
textarea.config(font="Courier")
def Cambria():
global textarea
textarea.config(font="Cambria")
def boldDoc():
global textarea
textarea.config(font=('arial',14,'bold'))
root=Tk()
root.title("Notepad")
savebtn=Button(root,command=saveDoc,text="Save")
savebtn.grid(row=1,column=0)
savebtn.config(font=('arial',10,'bold'),fg="black")
fontbtn=Menubutton(root,text="Font")
fontbtn.config(font=('arial',10,'bold'),fg="black")
fontbtn.grid(row=1,column=1)
fontbtn.menu=Menu(fontbtn,tearoff=0)
fontbtn["menu"]=fontbtn.menu
fontbtn.menu.add_checkbutton(label="Arial",
command=Arial)
fontbtn.menu.add_checkbutton(label="Algerian",
command=Algerian)
fontbtn.menu.add_checkbutton(label="Cambria",
command=Cambria)
fontbtn.menu.add_checkbutton(label="Courier",
command=Courier)
boldbtn=Button(root,command=boldDoc,text="Bold")
boldbtn.grid(row=1,column=2)
boldbtn.config(font=('arial',10,'bold'),fg="black")
textarea=Text(root)
textarea.grid(row=2,columnspan=5)
mainloop()
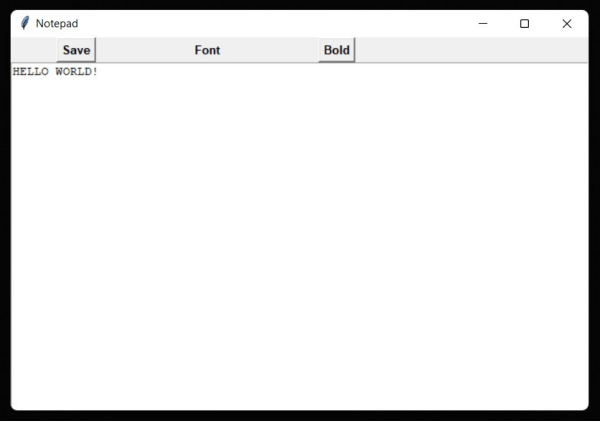
OUTPUT:
After running the given source code, you will get a new window opened like this:

Important Note:
NOTE:
This is a basic word editor which can be designed according to the user’s preferences later on.
So, that’s it from this tutorial. Hope you found it interesting. Happy Coding!

